CSS伪类选择器和伪元素选择器的区别
伪类和伪元素的区别
(1)类,用户定义的类名,这个类是具体的,看得见的,如div.div0,选择具有类div0的div元素。
(2)伪类,用于向某些选择器添加特殊的效果。用伪类定义的样式并不是作用在标记上,而是作用在标记的状态上,如a标签的:hover,表单元素的:disabled。
(3)元素,如div、p、h1等,是实实在在存在的元素。
(4)伪元素,是html中不存在的元素,仅在css中用来渲染的,伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容。如::before、::after。
伪类选择器
伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息。伪类通常表示的是一种“状态”。伪类由一个冒号:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。
anchor伪类
如果设置a标签的四种状态,顺序必须是LVHA,即:link、:visited、:hover、:active。
一般情况下只需要设置a标签的默认效果和鼠标划过的效果,a{}、a:hover{}。
| 选择器 | 示例 | 示例说明 |
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
目标伪类选择器
:target 超链接后目标样式,当使用超链接后,链接的目标可以用目标选择器设置,目标只有被跳转后才会显示对应的样式。
a标签的href属性的值可以指向链接地址、标签的id,或者a标签的name。
<style>
:target {
font-size:20pt;
border:1px solid gray;
}
div:target {
background-color:#ccc;
}
</style>
<p><a href="#news1">按钮1</a></p>
<p><a href="#news2">按钮2</a></p>
<a name="news1">内容 1</a>
<div id="news2">内容 2</div>当点击按钮2的时候,展示结果:

表单元素伪类选择器
| 选择器 | 示例 | 示例说明 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :enabled | input:enabled | 匹配每个已启用的元素 |
| :disabled | input:disabled | 匹配每个被禁用的元素 |
| :checked | input:checked | 匹配每个已被选中的 input 元素 |
| :required | input:required | 选择有"required"属性指定的元素属性 |
| :optional | input:optional | 选择没有"required"的元素属性 |
| :read-only | input:read-only | 选择只读属性的元素属性 |
| :read-write | input:read-write | 选择没有只读属性的元素属性 |
| :valid | input:valid | 选择所有有效值的属性 |
| :invalid | input:invalid | 在表单元素中的值是非法时设置指定样式 |
| :in-range | input:in-range | 用于标签的值在指定区间值时显示的样式 |
| :out-of-range | input:out-of-range | 选择指定范围以外的值的元素属性 |
:in-range只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性;
:invalid只作用于能指定区间值的元素,例如 |input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等
结构伪类选择器
| 选择器 | 示例 | 示例说明 |
| :first-child | p:first-child | 匹配属于任意元素的第一个子元素的p元素 |
| :first-of-type | p:first-of-type | 选择父元素中的第一个 p 元素 |
| :last-child | p:last-child | 选择所有p元素的最后一个子元素 |
| :last-of-type | p:last-of-type | 选择父元素中最后一个p元素 |
| :empty | p:empty | 匹配没有子元素(包括文本节点)的p元素 |
| :nth-child(n) | p:nth-child(2) | 选择所有 p 元素的父元素的第二个子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 |
| :only-child | p:only-child | 选择所有仅有一个子元素,并且子元素是p元素 |
| :only-of-type | p:only-of-type | 选择所有仅有一个子元素中为p的元素 |
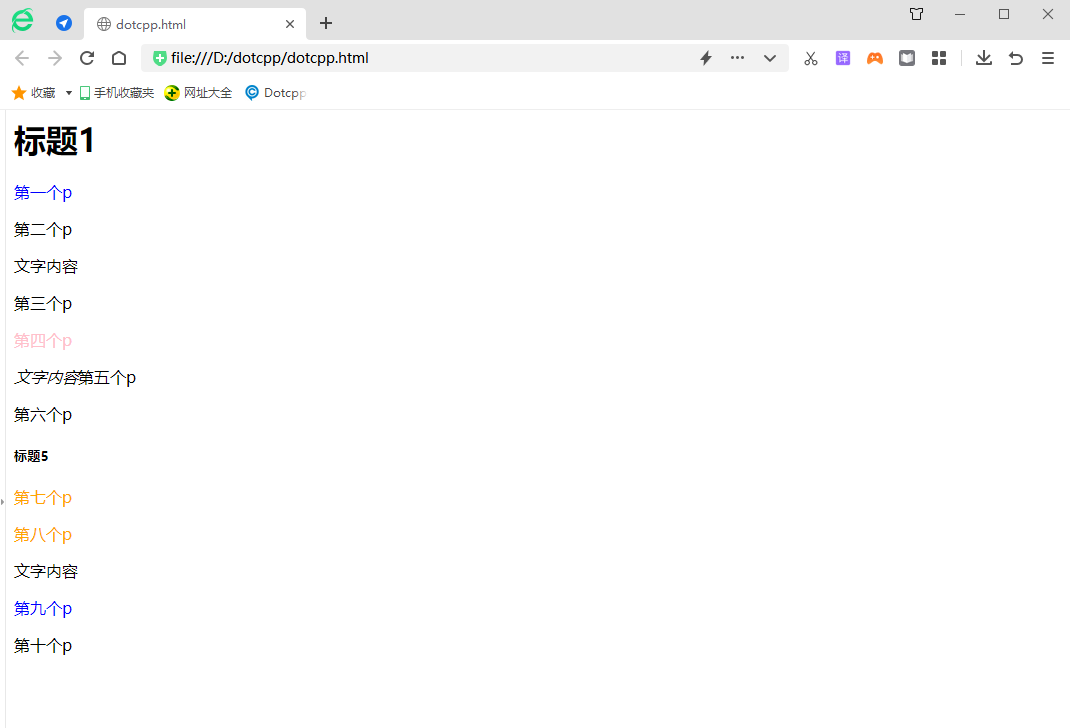
<style>
p:first-child{color:red;}/*第一个元素是h1,所以没有选中*/
p:first-of-type{color:blue;}
p:nth-child(4){color:green;}/*第4个元素是span,所以没有选中*/
p:nth-of-type(4){color:pink;}
p:only-child{color:yellow;}/*选中了第7个p,但是样式被覆盖了*/
p:only-of-type{color:orange;}/*选中了第7个和第8个p*/
</style>
<h1>标题1</h1>
<p>第一个p</p>
<p>第二个p</p>
<span>文字内容</span>
<p>第三个p</p>
<p>第四个p</p>
<p><i>文字内容</i>第五个p</p>
<p>第六个p</p>
<h5>标题5</h5>
<div><p>第七个p</p> </div>
<div><p>第八个p</p> <span>文字内容</span></div>
<div><p>第九个p</p> <p>第十个p</p></div>运行结果:

否定伪类选择器
| 选择器 | 示例 | 示例说明 |
| :not(selector) | :not§ | 选择所有p以外的元素 |
伪元素
伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:documen接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容。伪元素的由两个冒号::开头,然后是伪元素的名称。
简单来说,伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容。
css3中伪元素选择器和css2中伪类选择器中, before和after是完全相同。
伪元素只有以下几种:
| 选择器 | 示例 | 示例说明 |
| ::first-letter | p::first-letter | 选择器的首字母 |
| ::first-line | p::first-line | 选择器的首行 |
| ::selection | p::selection | 被用户选取的部分 |
| ::before | p::before | 在选择器前增加内容 |
| ::after | p::after | 在选择器后增加内容 |
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。可以使用伪类+伪元素。
CSS样式权重
css优先级规则:
(1)css选择规则的权重值不同时,权重值高的优先;
(2)css选择规则的权重值相同时,后定义的规则优先;
(3)css属性后面加 !importand 时,无条件绝对优先;
权重值的计算:
| 选择器 | 权重值 |
| 行内样式 | 1000 |
| id选择器 | 100 |
| class选择器/属性选择器/伪类 | 10 |
| 元素名/伪元素 | 1 |
本文固定URL:https://www.dotcpp.com/course/1157