一、HTML是什么?
HTML称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
● 简单描述
HTML是 HyperText Mark-up Language 的⾸字⺟简写,意思是超⽂本标记语言;
HTML不是⼀种编程语⾔,⽽是⼀种标记语言;
超⽂本指的是超链接,标记指的是标签,是⼀种⽤来制作网页的语⾔,这种语⾔由⼀个个的标签组成;
⽤这种语⾔制作的⽂件保存的是⼀个文本文件,文件的扩展名为 .html 或者 .htm;
html⽂档也叫 Web页面 ,其实就是⼀个网页,html⽂件⽤编辑器打开显示的是⽂本 ,可以⽤⽂本的⽅式编辑它
如果用浏览器打开 ,浏览器会按照标签描述内容将⽂件渲染成网页 ,显示的网页可以从⼀个网页链接跳转到另外一个网页
● 我们从HTML中文全称来分析一下它的本质:
(1) 超文本
也即超越纯文本,这意味着 HTML 文档不仅能包含文本(文字),还能包含图片、音视频、表格、列表、链接、按钮、输入框等高级内容。
超链接是互联网的纽带,它能将众多网页连接起来,让它们交织在一起,形成一张“网”。没有超链接,就没有互联网。
(2)标记语言
HTML 是一种计算机语言,但它不能编程,只能用来标记网页中的内容。HTML 通过不同的标签来标记不同的内容、格式、布局等,例如:
<img> 标签表示一张图片;
<a> 标签表示一个链接;
<table> 标签表示一个表格;
<input> 标签表示一个输入框;
<p> 标签表示一段文本;
<strong> 标签表示文本加粗效果;
<div> 标签表示块级布局。
总结
HTML 是一种用来开发网页的计算机语言,它通过标签(标记式指令)将文本、音视频、图片、表格、按钮、输入框等内容显示出来。也就是说,HTML 是用来给网页内容进行排版和布局的。
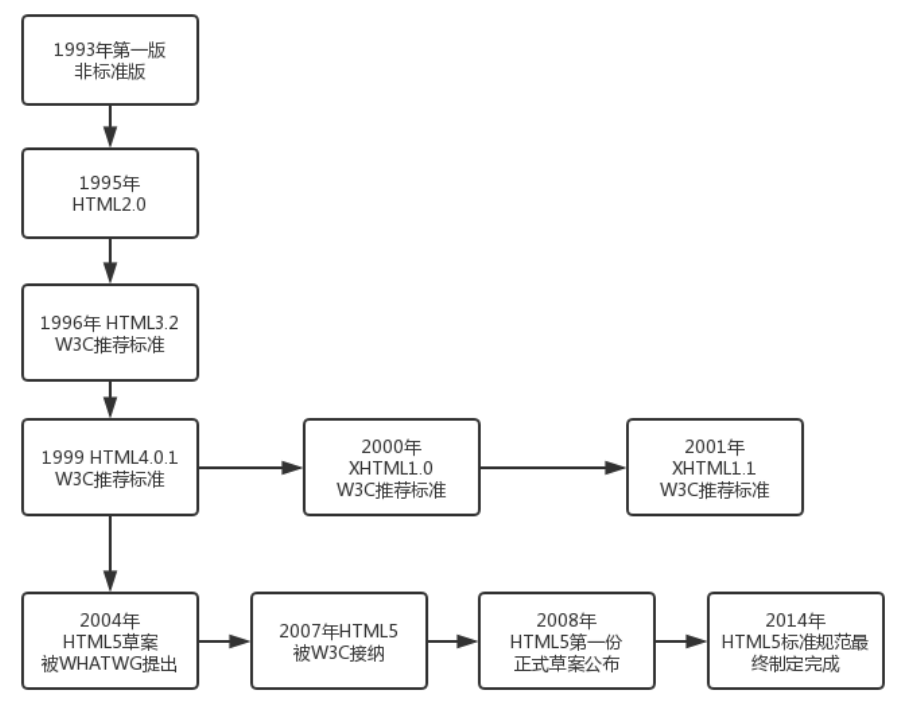
二、HTML的版本发展历史:
自HTML诞生以来,经过不断的发展,市面上出现了许多 HTML 版本,有关HTML版本的简要介绍如下所示:

三、HTML内容
● HTML标签
如上所述,HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
(1)HTML 标签由尖括号包围的关键词构成,比如<html>;
(2)除了少数标签外,大多数 HTML 标签都是成对出现的,比如 <b> 和 </b>;
(3)成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
● HTML文档结构
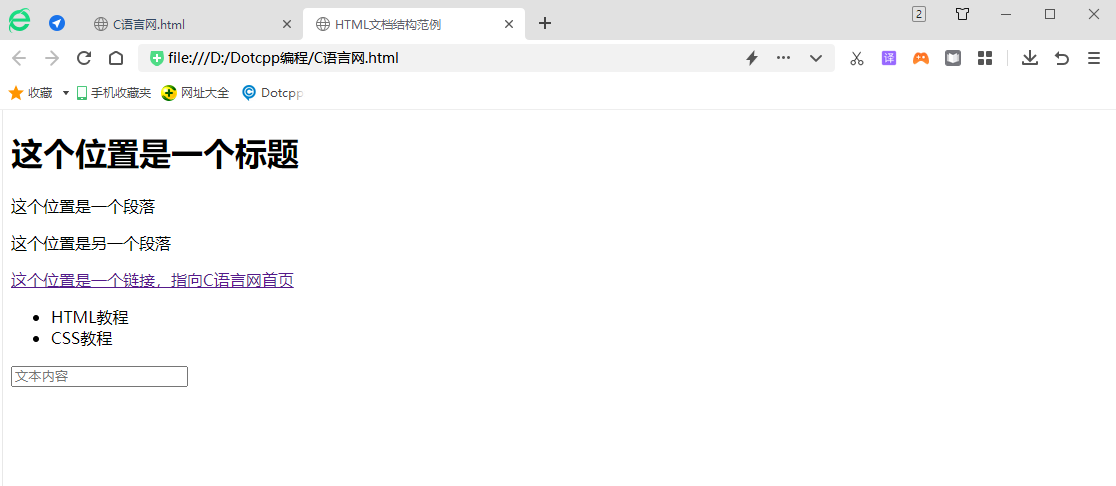
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML文档结构范例</title> </head> <body> <h1>这个位置是一个标题</h1> <p>这个位置是一个段落</p> <p>这个位置是另一个段落</p> <a href="http://c.biancheng.net/" target="_blank">这个位置是一个链接,指向C语言网首页</a> <ul> <li>HTML教程</li> <li>CSS教程</li> </ul> <input type="text" placeholder="文本内容" /> </body> </html>
语法说明如下:
<!DOCTYPE html>:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
<html> </html>:该标签是 HTML 页面的根标签,其他所有的标签都需要在 <html> 和 </html> 标签之间定义;
<head> </head>:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
<meta charset="UTF-8">:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
<title> </title>:该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏;
<body> </body>:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
<h1> </h1>:该标签用来定义标题;
<p> </p>:该标签用来定义段落;
<a> </a>:该标签用来定义链接;
<ul> </ul>:该标签用来定义列表;
<li> </li>:该标签用来定义列表项;
<input type="text" />:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果,如下图所示:

● HTML的特点
(1)简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
(2)可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
(3)平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
(4)通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程