上一节我们讲了JS编码的基本约束,本节我们将进入实操环节,详细讲解JS如何在VScode上进行编码。
众所周知,JS可以通过在.txt文档上编码 ,然后更改文件名为.html实现在浏览器上运行。可是由于在文本上编码不能实现自动补齐以及查错,所以严格杜绝使用这种原始的方式进行编码!今天,我们可以使用VScode进行编码,以提升我们的JS学习效率。
如果大家还没有VScode编辑器,我们可以前往《编译器教程》进行VScode的下载和学习。
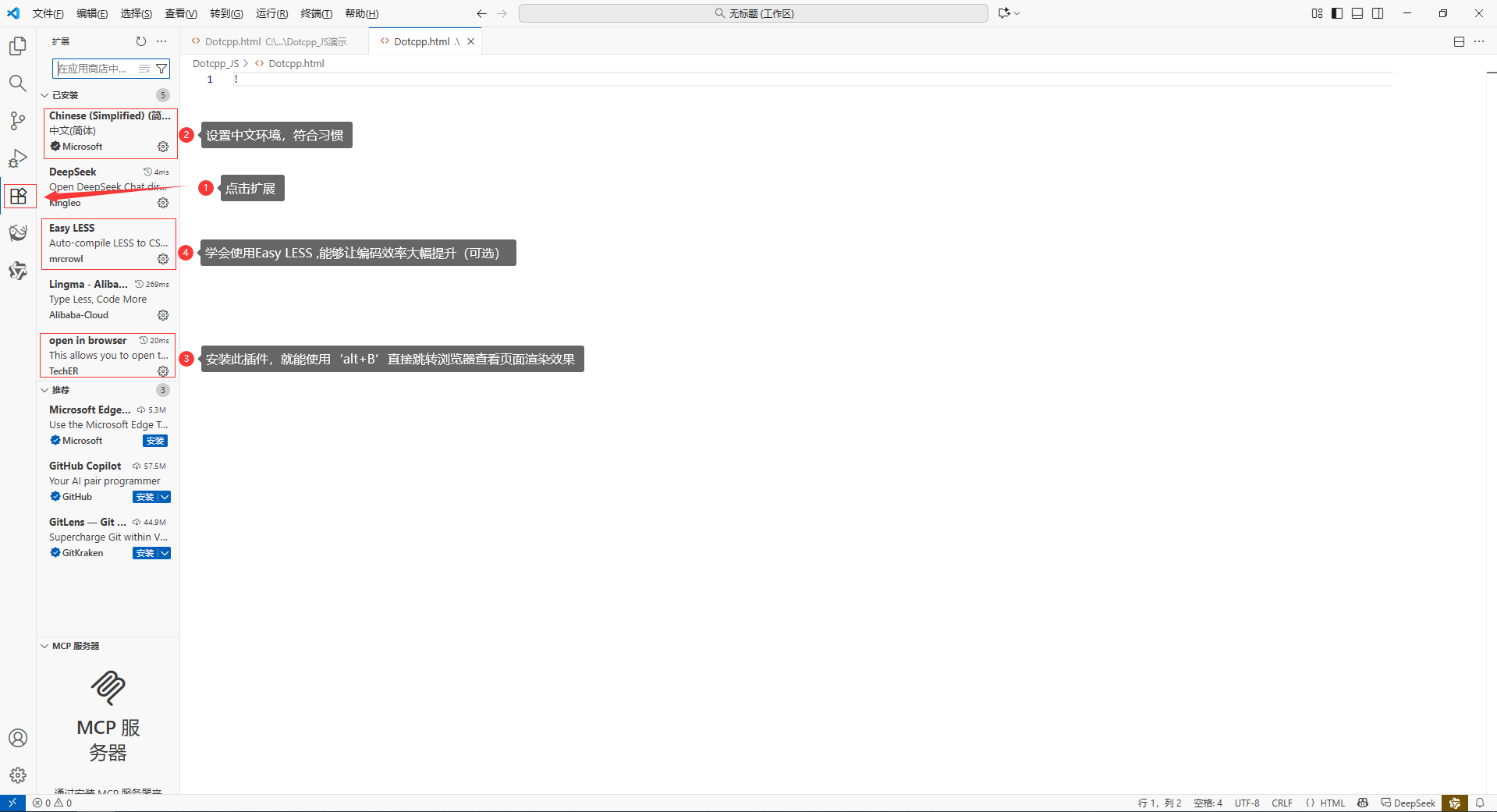
为了能够舒适地进行JS编码,我们至少要下载3个插件:1. chinese插件(切合中文使用习惯)。2. open in borwser(方便快捷键‘alt+B’查看渲染效果)。3. EasyLess(可选,主要是提高CSS书写效率)。

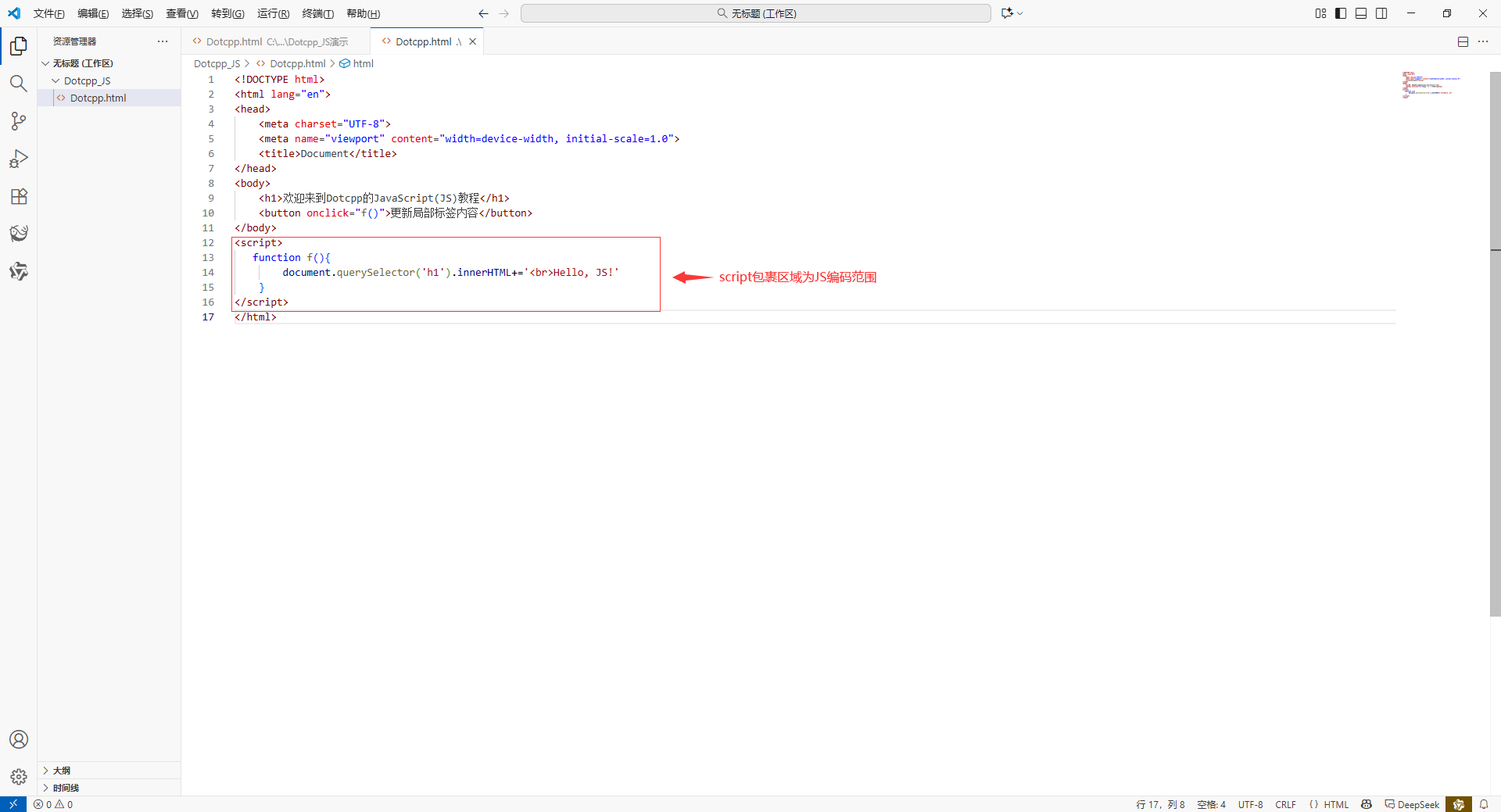
下载完成后,我们可以新建.html书写JS代码:
代码讲解:通过按钮点击事件执行函数f(),f()函数是将选中的标签h1进行内容追加’<br>Hello, JS!‘。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>欢迎来到Dotcpp的JavaScript(JS)教程</h1>
<button onclick="f()">更新局部标签内容</button>
</body>
<script>
function f(){
document.querySelector('h1').innerHTML+='<br>Hello, JS!'
}
</script>
</html>
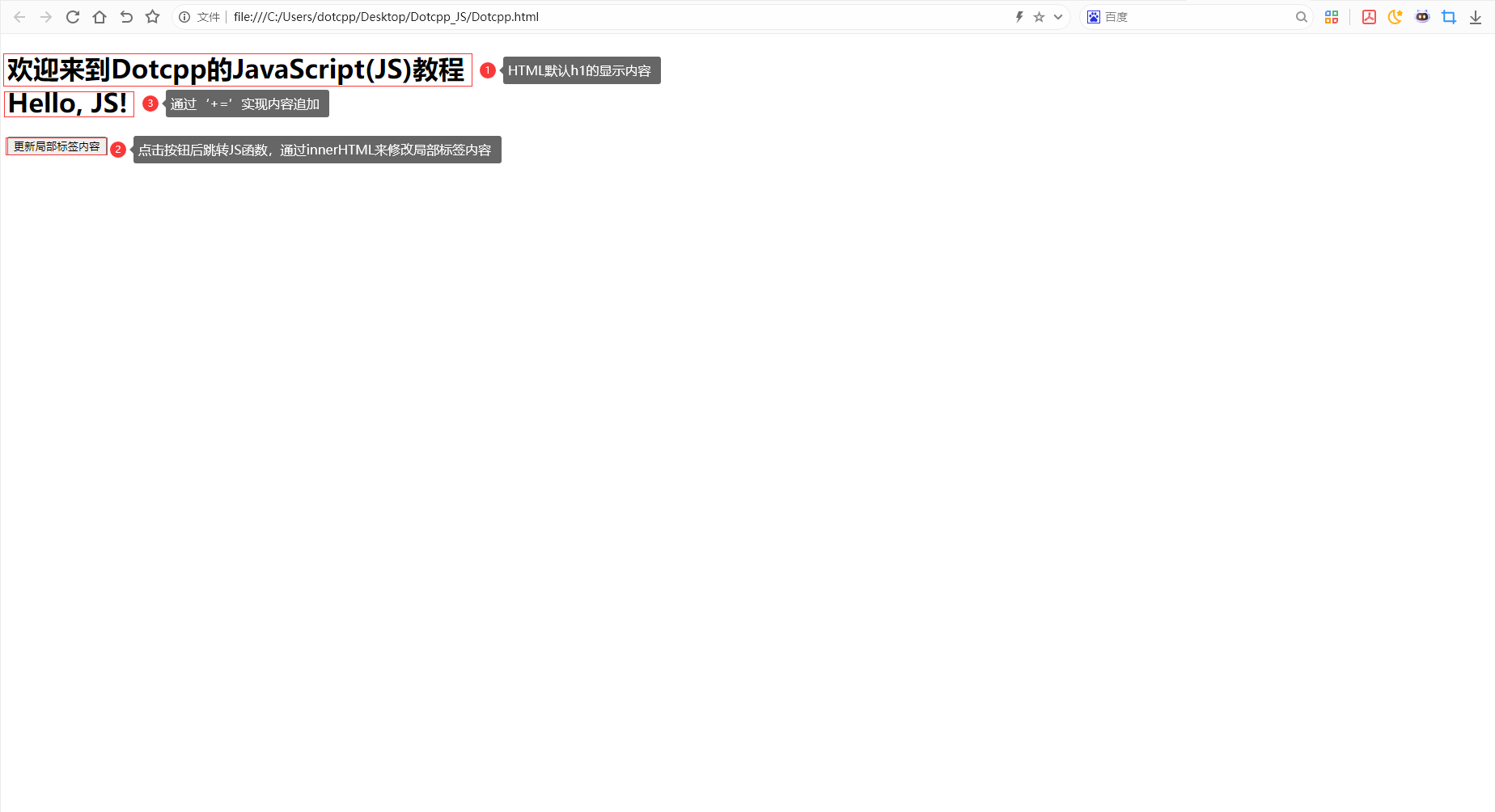
快捷键'alt+B'跳转浏览器查看效果:

读者即使不理解代码也没关系,这里的内容是为了让读者有一个JS书写的基本流程,后续我们会详细讲解各个部分。读者只需要知道如何使用VScode来编写JS就好了。
总结:通过VScode,我们就不用原始地在.txt文本上书写JS代码了,读者需要学会习惯这个编码方式。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程