上一节我们简单了解了JS的发展历程,本节主要向读者分别演示三个简单的DOM操作,让读者感受JS的强大之处。这三个简单的DOM操作分别是document.write()、alert弹窗和innerHTML更新网页内容。
1. document.write():
一般来说,我们是通过标签在HTML里面书写内容,只是这些内容是固定的,不能改变。这里我们展示一个页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>欢迎来到Dotcpp的JavaScript(JS)教程</h1> </body> </html>
渲染到浏览器上的效果:

此时,如果我们需要更新页面显示的全部内容,我们可以通过document.write()来进行操作。由于document.write()只有触发JS执行机制才能实现页面重新覆盖,直接添加会追加到页面末尾,所以我添加了一个onclick的事件绑定,点击按钮后触发函数f的调用,以实现页面重新覆盖的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>欢迎来到Dotcpp的JavaScript(JS)教程</h1>
<button onclick="f()">重新刷新页面</button>
</body>
<script>
function f(){
document.write("<h1>JS原来如此简单!</h1>")
}
</script>
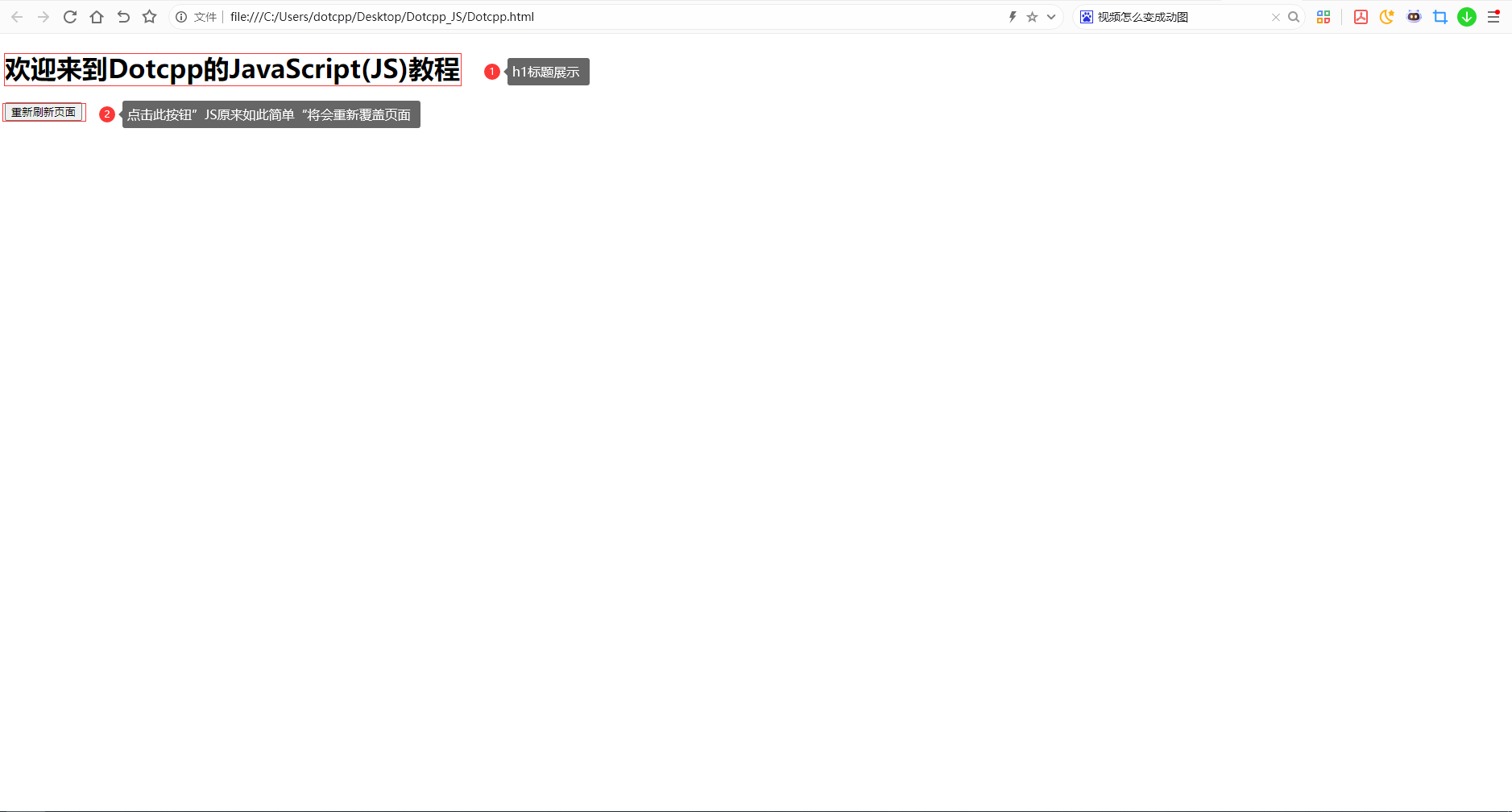
</html>效果展示如下:

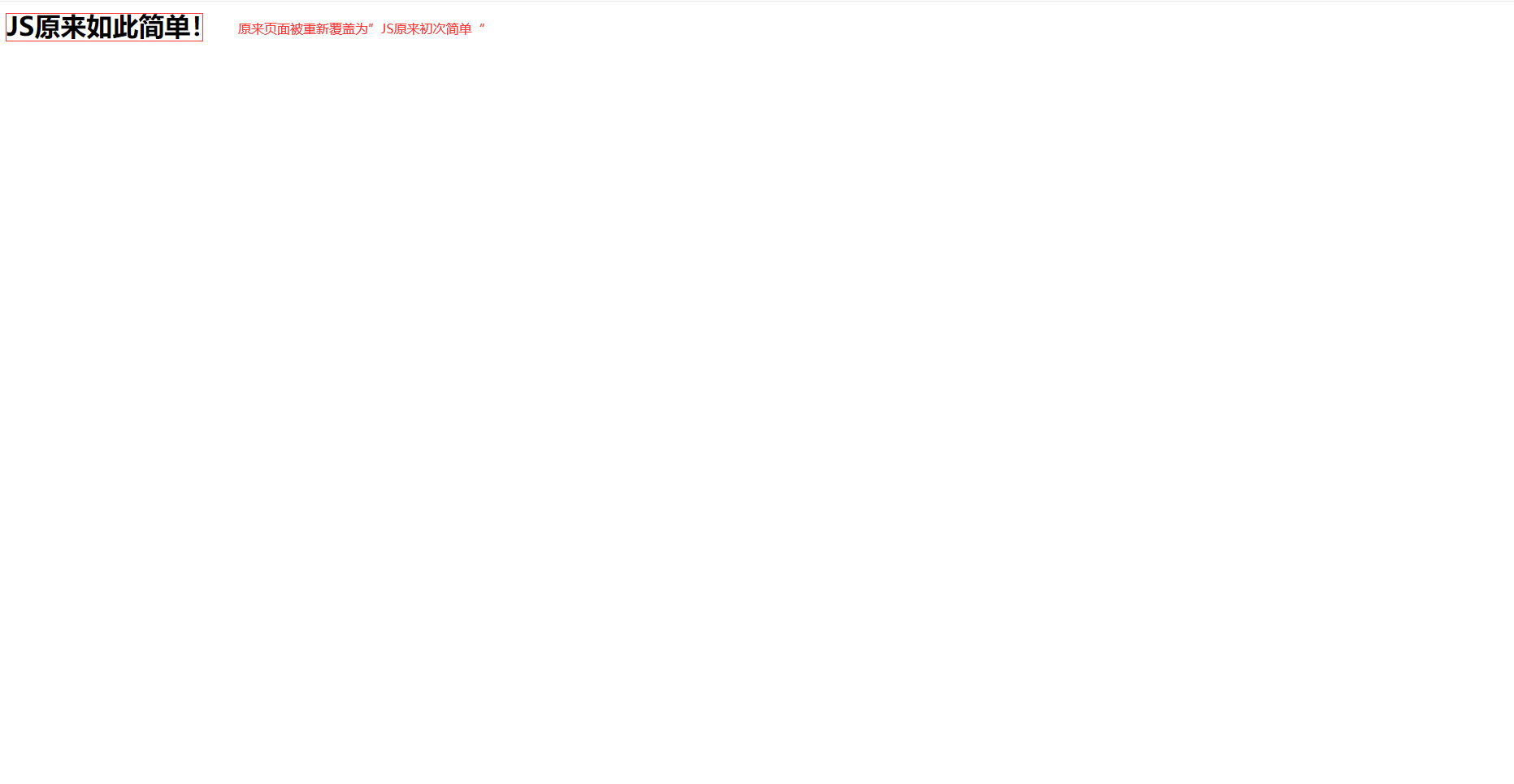
点击后页面重新覆盖:

2.alert弹窗事件:
当我们点击按钮时,需要弹出alert()窗口,提示用户信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
button {
margin: 200px auto;
padding: 0;
display: block;
}
</style>
</head>
<body>
<button onclick="f()">弹窗</button>
</body>
<script>
function f() {
alert('欢迎学习JS')
}
</script>
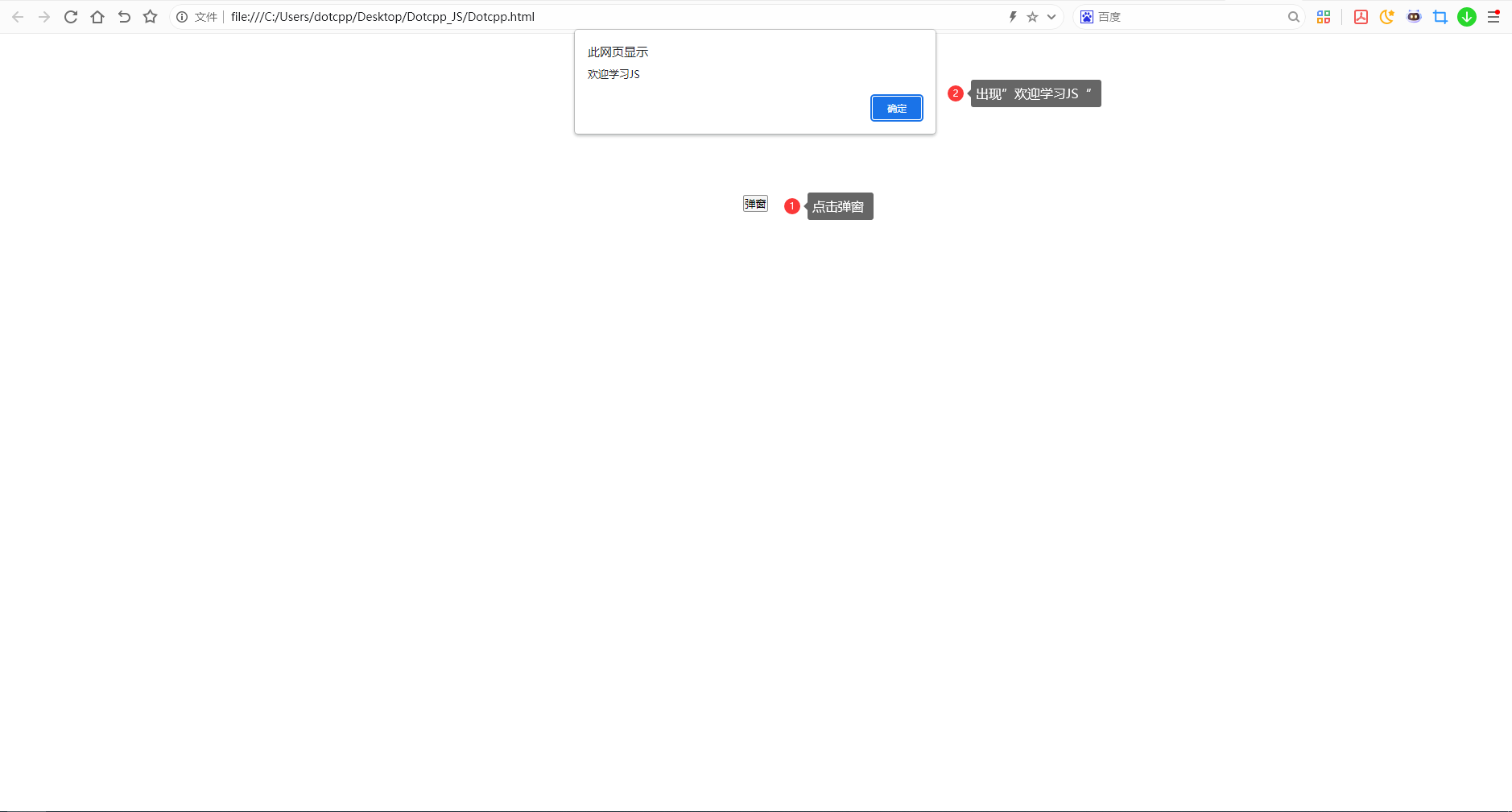
</html>效果展示如下:

3. innerHTML更新网页内容
当我们需要更改页面局部内容时,我们会用到innerHTML这个属性。比如将标题1”欢迎来到Dotcpp的JavaScript(JS)教程“内容更改为”Hello, JS!“:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>欢迎来到Dotcpp的JavaScript(JS)教程</h1>
<button onclick="f()">更新局部标签内容</button>
</body>
<script>
function f(){
document.querySelector('h1').innerHTML='Hello, JS!'
}
</script>
</html>点击前,效果展示如下:

点击后,效果展示如下:

总结:通过简单的DOM操作,我们使得页面变得生动起来,感受到JS原来这里强大!
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程