网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。
overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。
1. overflow
为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置如何处理溢出元素内容区的内容,属性的可选值如下表所示:
| 值 | 描述 |
| visible | 默认值,对溢出的内容不做处理,内容会在元素内容区之外显示 |
| hidden | 隐藏溢出元素内容区的内容 |
| scroll | 隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容 |
| auto | 如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容 |
| inherit | 从父元素继承 overflow 属性的值 |
举例说明:
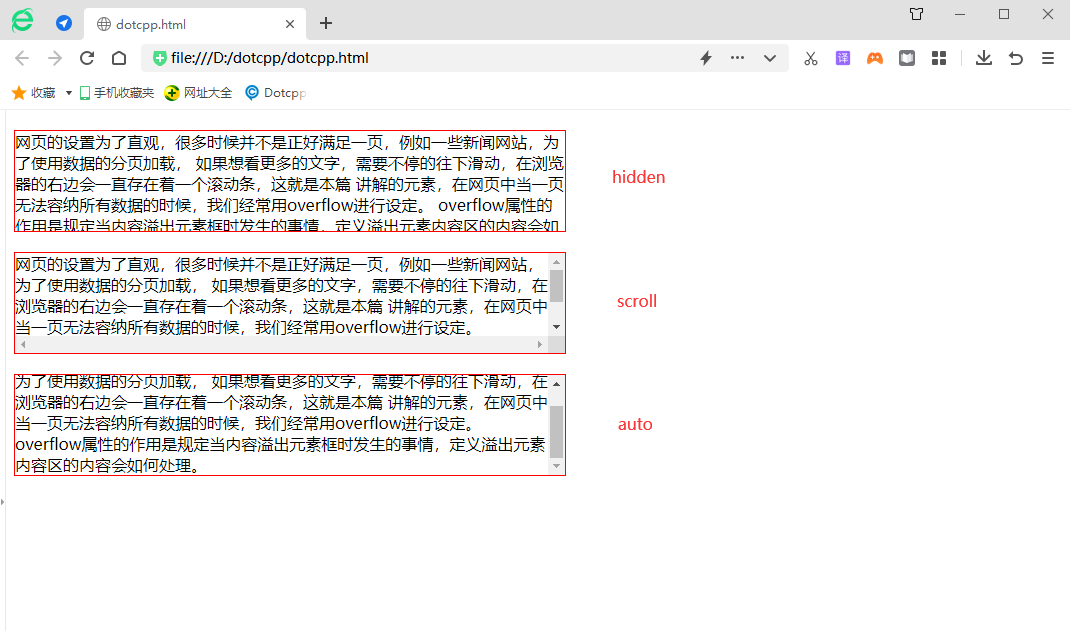
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 550px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
div.hidden {
overflow: hidden;
}
div.scroll {
overflow: scroll;
}
div.auto {
overflow: auto;
}
</style>
</head>
<body>
<div class="hidden">
网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,
如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇
讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。
overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。
</div>
<div class="scroll">
网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,
如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇
讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。
overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。
</div>
<div class="auto">
网页的设置为了直观,很多时候并不是正好满足一页,例如一些新闻网站,为了使用数据的分页加载,
如果想看更多的文字,需要不停的往下滑动,在浏览器的右边会一直存在着一个滚动条,这就是本篇
讲解的元素,在网页中当一页无法容纳所有数据的时候,我们经常用overflow进行设定。
overflow属性的作用是规定当内容溢出元素框时发生的事情,定义溢出元素内容区的内容会如何处理。
</div>
</body>
</html>运行结果:

2. overflow-x、overflow-y
在 CSS3 中还提供了 overflow-x 和 overflow-y 两个属性,它们的作用与 overflow 属性相似,属性的可选值与 overflow 属性相同,其中:
overflow-x:设置当元素内容区的内容在水平方向上溢出元素时如何处理溢出的内容;
overflow-y:设置当元素内容区的内容在垂直方向上溢出元素时如何处理溢出的内容。
3. overflow的神奇用法
第一种用法:解决margin-top的传递问题
margin-top的传递问题:子元素的margin-top会把父元素一起带下来,给父元素加overflow:hidden即可解决
第二种用法:清除浮动带来的影响——父元素高度塌陷
万能清除法
overflow:hidden
clear:both
第三种用法:显隐动画——超出隐藏
第四种用法:单行文本超出省略
举例:
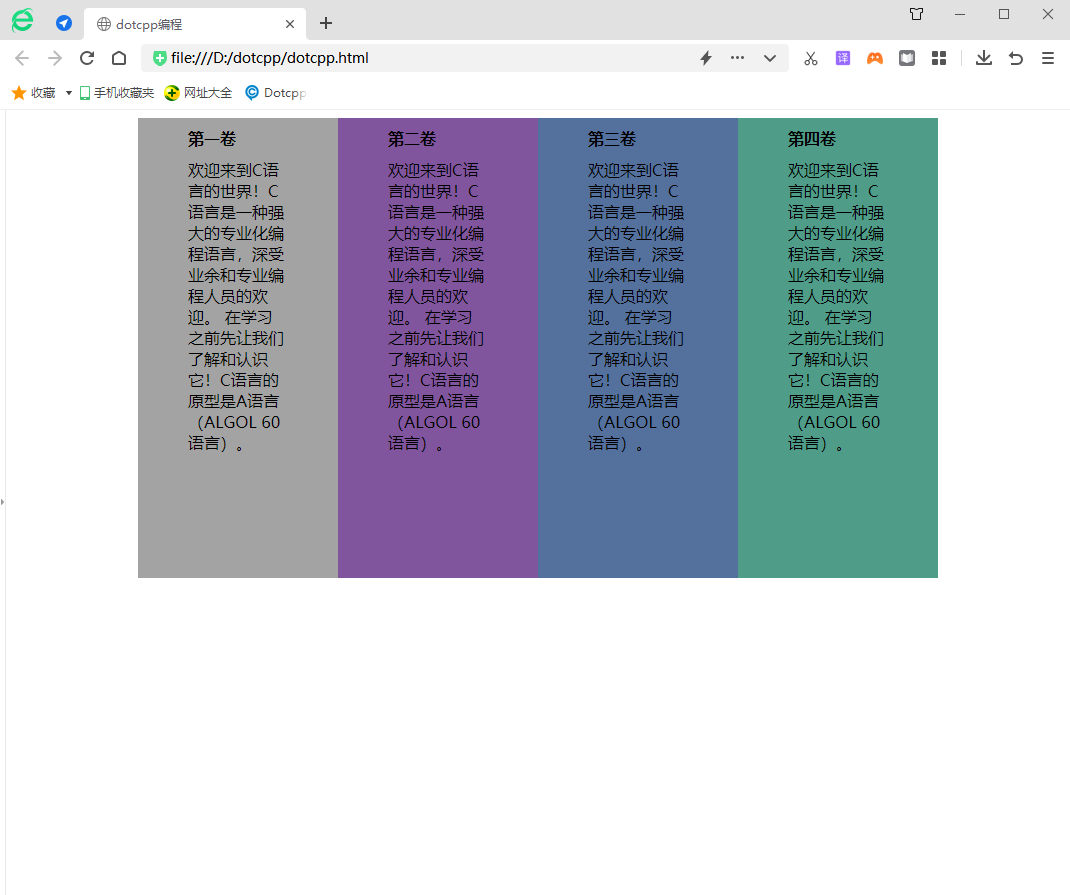
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dotcpp编程</title>
<style type="text/css">
#{ margin: 0px; padding: 0px;}
section{ width: 800px;height: 460px;margin: auto;}
article{ float: left;width:200px;height: 460px;overflow: hidden;}
h3{ font-size: 16px;font-weight: bold;margin: 10px 50px;}
p{ margin: 10px 50px;}
.chapter_1 { background-color: #A3A3A3;}
.chapter_2 { background-color: #81559d;}
.chapter_3 { background-color: #54709d;}
.chapter_4 { background-color: #4f9d89;}
section:hover>article{
overflow: hidden;
width: 50px;
}
section>article:hover {
width: 650px;
}
</style>
</head>
<body>
<section>
<article class="chapter_1">
<h3>第一卷</h3>
<p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。
在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL 60语言)。</p>
</article>
<article class="chapter_2">
<h3>第二卷</h3>
<p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。
在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL 60语言)。</p>
</article>
<article class="chapter_3">
<h3>第三卷</h3>
<p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。
在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL 60语言)。</p>
</article>
<article class="chapter_4">
<h3>第四卷</h3>
<p>欢迎来到C语言的世界!C语言是一种强大的专业化编程语言,深受业余和专业编程人员的欢迎。
在学习之前先让我们了解和认识它!C语言的原型是A语言(ALGOL 60语言)。</p>
</article>
</section>
</body>
</html>运行结果:


C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程