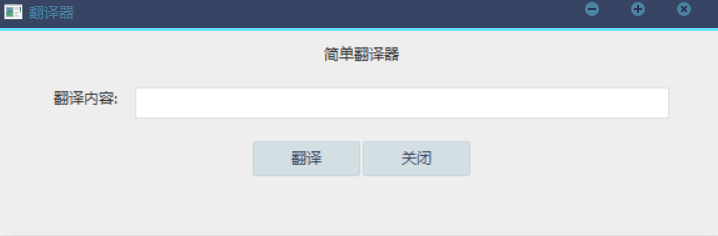
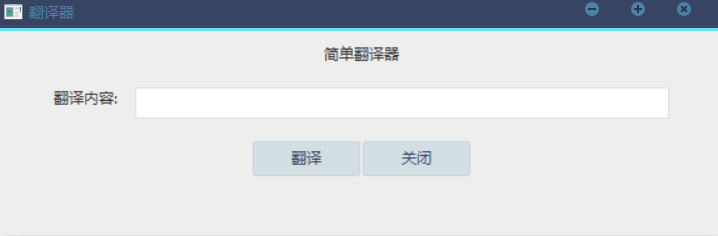
实战内容:完成一个简单的翻译器程序,翻译器的效果图如下。

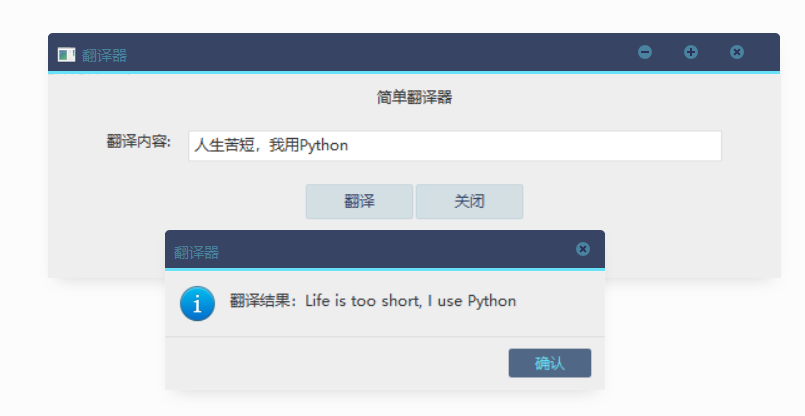
在翻译内容中输入信息,点击翻译,如下图。

设计理念:在输入框中填入我们需要翻译的内容,然后点击翻译按钮完成翻译,在对话框中显示翻译出的内容。点击确定可以进行其他内容的翻译,点击关闭按钮则结束程序,我们设计一个中英互译的翻译器。
本节我们先进行界面的开发。
1. 窗口搭建
import wx class MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, -1, "翻译器", size=(600, 200)) panel = wx.Panel(self)#创建一个画布,然后创建功能区并放到画布上 #创建一个标题,放在panel中 self.title = wx.StaticText(panel,label = '简单翻译器') #创建一个静态文本,放在panel中 self.translate = wx.StaticText(panel,label = '翻译内容:') #创建一个输入文本框,放在panel中 self.tran_slate = wx.TextCtrl(panel,style = wx.TE_LEFT) #创建一个翻译按钮,放在panel中 self.button_ts = wx.Button(panel,label = '翻译') #创建一个关闭按钮,放在panel中 self.button_shutdown = wx.Button(panel,label = '关闭') container_one = wx.BoxSizer(wx.HORIZONTAL) #把静态文本和输入文本框放在这个BoxSizer当中 container_one.Add(self.translate,proportion = 0,flag = wx.ALL,border = 7) container_one.Add(self.tran_slate,proportion = 1,flag = wx.ALL,border = 7) #再创建一个水平排布的BoxSizer container_two = wx.BoxSizer(wx.HORIZONTAL) #把两个按钮放到这个BoxSizer中 container_two.Add(self.button_ts,proportion = 0,flag = wx.ALIGN_CENTER,border = 4) container_two.Add(self.button_shutdown,proportion =0,flag = wx.ALIGN_CENTER,border = 4) #创建一个竖直排布的BoxSizer sizers = wx.BoxSizer(wx.VERTICAL) #把上面的内容都放到这个BoxSizer当中即可 sizers.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=10) sizers.Add(container_one,proportion = 0,flag =wx.EXPAND|wx.LEFT|wx.RIGHT,border=40) sizers.Add(container_two, proportion=0, flag=wx.ALIGN_CENTER|wx.TOP, border=10) panel.SetSizer(sizers) if __name__ == "__main__": app = wx.App() frame = MyFrame() frame.Show() app.MainLoop()
这个页面的设计采用两个静态文本+输入文本框+两个按钮,中间的‘简单翻译器’为单独内容放置在头部作为标题,然后静态文本‘翻译内容’+输入文本框放在一个水平布局中,最后再设计两个按钮来帮助我们进行后续的操作,详细内容可以参考前面的GUI编程。
2. 运行图

3. 总结
本节我们使用GUI编程中的wxPython模块进行了页面的开发,这样就完成了界面的开发,由于我们的翻译器支持翻译单词和语句,所有我们在设计宽度的时候采用了这样的一个模型,避免填入的内容过长而无法显示,下一节我们通过爬虫的内容来进行翻译功能的实现。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程